Responsive Web Design: How to use CSS Grid
CSS grid is used to help build complex web layouts. This is done by converting an HTML element into a grid container that has rows and columns for you to arrange your children elements however you like within the grid.
Create a Grid Container
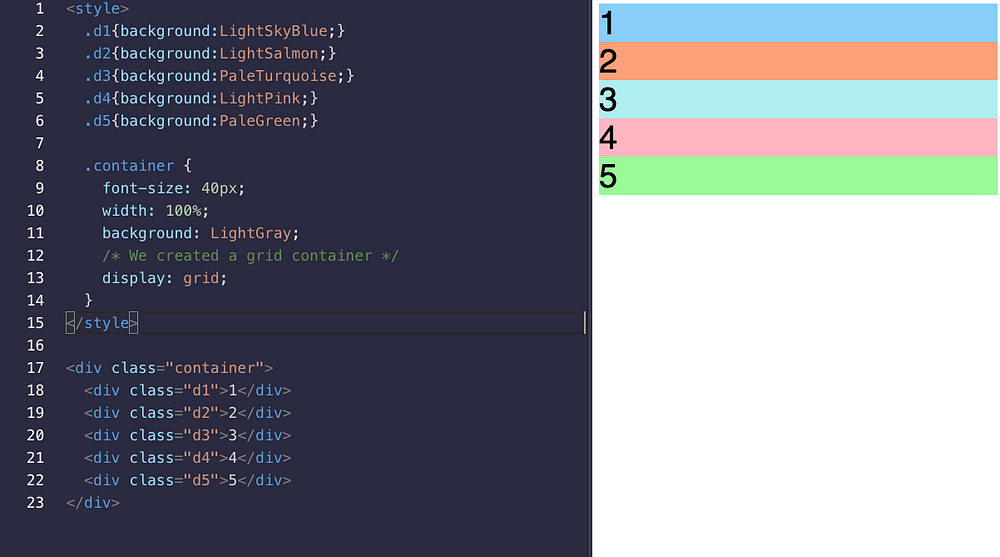
To start using CSS grid, the first thing you must do is create a grid container. To do this, you simply add the css display property with the value of grid to your desired parent element.

Structuring Your Grid Container
After you create a grid container and add child elements, the next step is to structure your grid container by adding rows and columns.
Add Columns
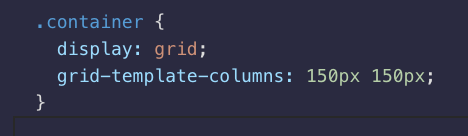
To add columns to a grid, we use the grid-template-columns property as shown below:

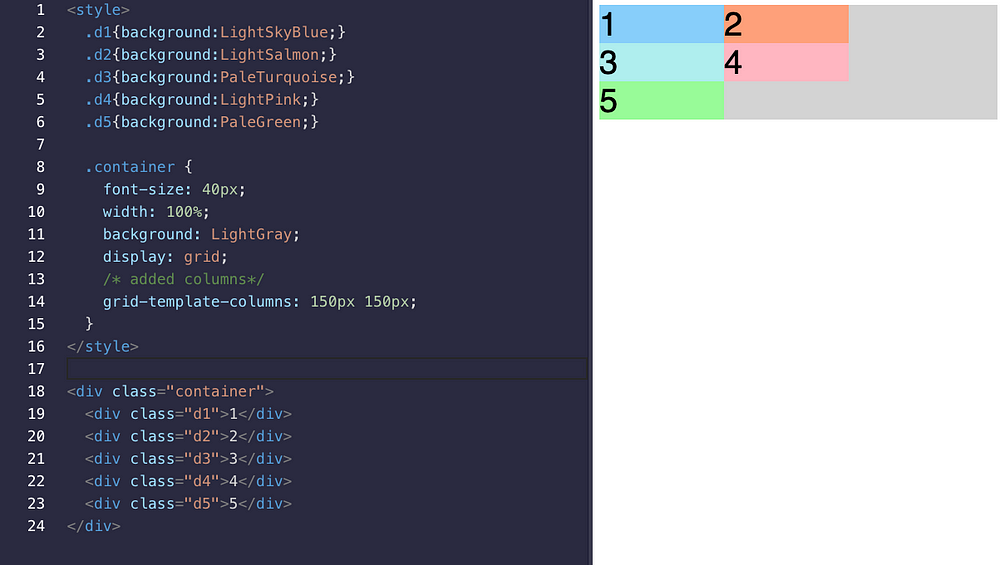
Each parameter creates an additional column with a specified width, so in our above example we have two columns that are each 150px wide. This is what our code and UI elements look like:

Add Rows
To change the number of rows, you use grid-template-rows the same way we did with our columns. If the rows aren’t manually set, then they are created automatically.

Controlling Size and Spacing
In addition to adding rows and columns, it’s also possible to adjust element size and the spacing between them.
Sizing Your Rows and Columns
When defining the size of grid column and rows, you can use both absolute and relative units of measurement. These units include px, fr, em,%, and auto.
Adding Gaps and Controlling Spacing
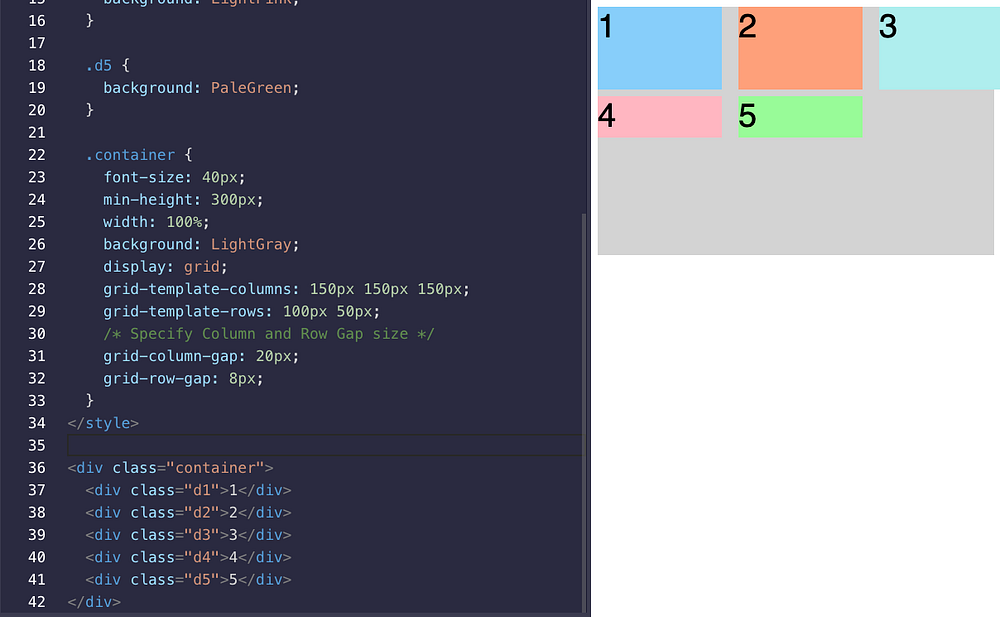
To add gaps between columns, we use grid-column-gap and specify the gap size. We do the same for rows when using grid-row-gap.

Conclusion
CSS grid is a super simple design module that is excellent at organizing elements on a web page. There’s a lot more when it comes to using CSS grid, these are just a few fundamental rules of CSS grid that I hope you find useful.
